对于刚刚接触大前端Dux主题的小伙伴来说,想要在短时间内折腾出一个漂亮大气的网站博客,也并不是那么容易,因为大前端Dux主题的功能真的很多很多,你自己都不知道从那里下手。今天跟小伙伴们说说大前端Dux主题如何添加导航菜单字体图标,Dux主题是默认加载font-awesome(字体图标),只要我们在菜单名称前添加字体图标的代码就可以了。
第一步,进入菜单管理界面,“外观”–“菜单”,展开一个菜单,如下图

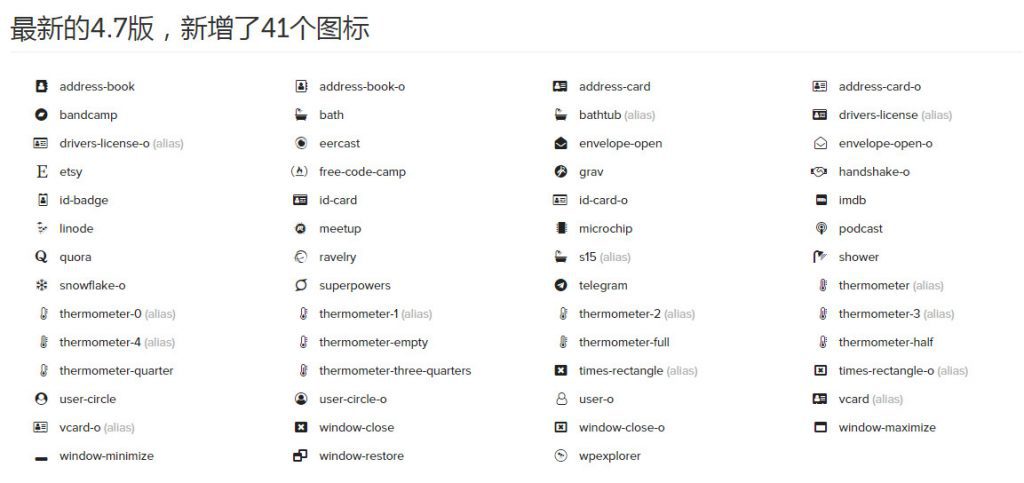
第二步,在导航标签的名称前添加字体图标代码<i class="fa fa-home"></i>, 代码中fa fa-home代表字体图标,更多字体图标可以到font-awesome官网查看,如下图